Dennis Hackethal’s Blog
My blog about philosophy, coding, and anything else that interests me.
Don’t Trust Screenshots of Browsers
Screenshots of browsers are particularly easy to fake. Why? Because browsers can be manipulated to show fake data in seconds; there's no need for image-editing technology.
Image-editing tools can sometimes leave behind certain artifacts. Maybe the text in an edited image doesn't align quite right. Maybe the font is slightly off. But browsers can be manipulated before the screenshot is taken – meaning you don't end up with an edited image, but an unaltered image of something that was already edited.

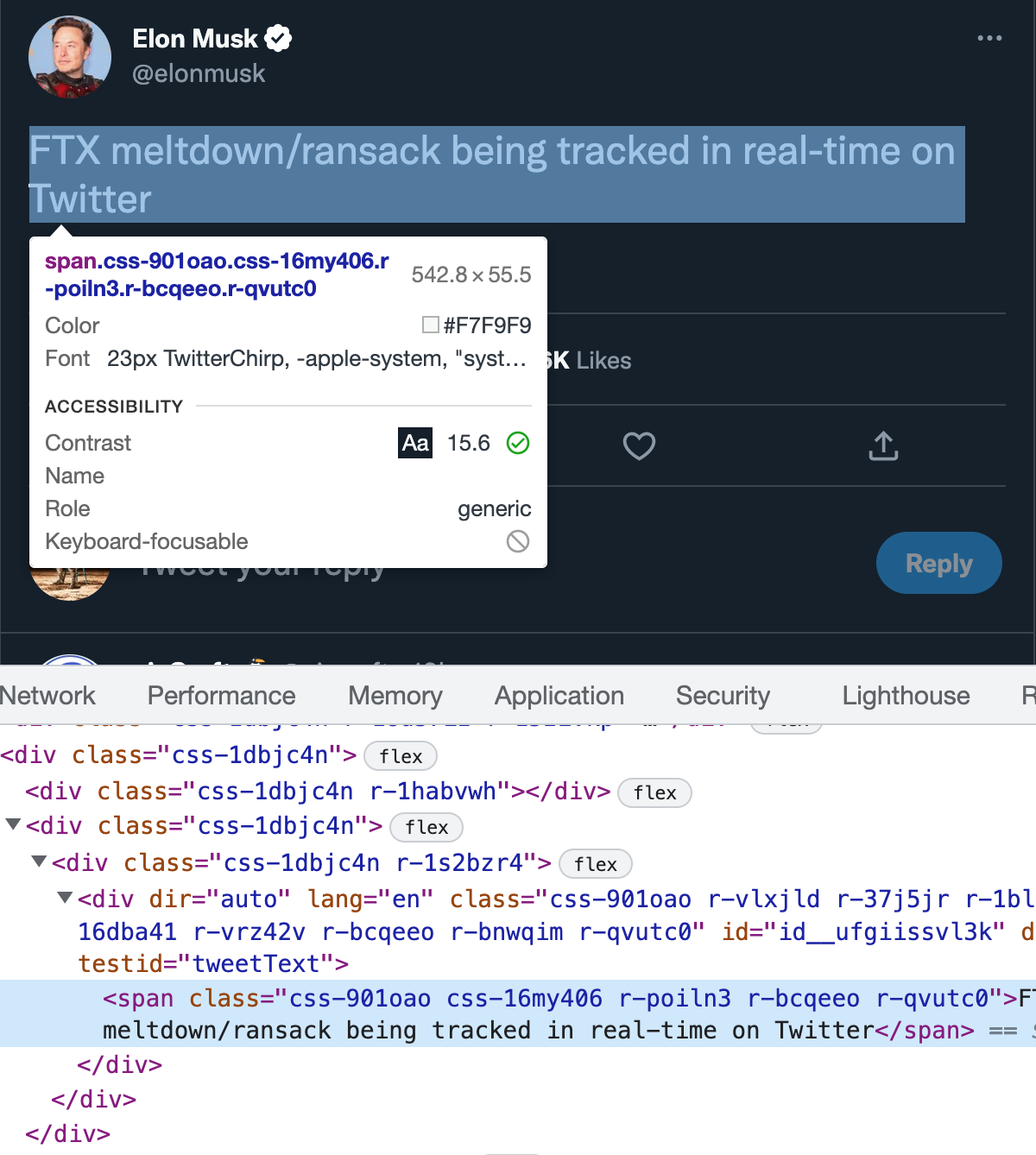
The above tweet is obviously fake, but no image-manipulation software could possibly detect that. It took me all of ten seconds to create it. I edited this tweet saying "FTX meltdown/ransack being tracked in real-time on Twitter" and simply changed the text. Then I also upped the stats underneath the tweet for good measure. Chrome makes this easy: with the developer tools enabled, hit shift + cmd + c. Open pops the underlying code that powers the web page – that code is called HTML – and as you hover over different elements on the page, the corresponding elements in the HTML code are highlighted. If you then click on Musk's text saying "FTX meltdown/ransack being tracked in real-time on Twitter" – be sure to click on the very text itself, not anything around it – the corresponding HTML element will remain highlighted in the console:

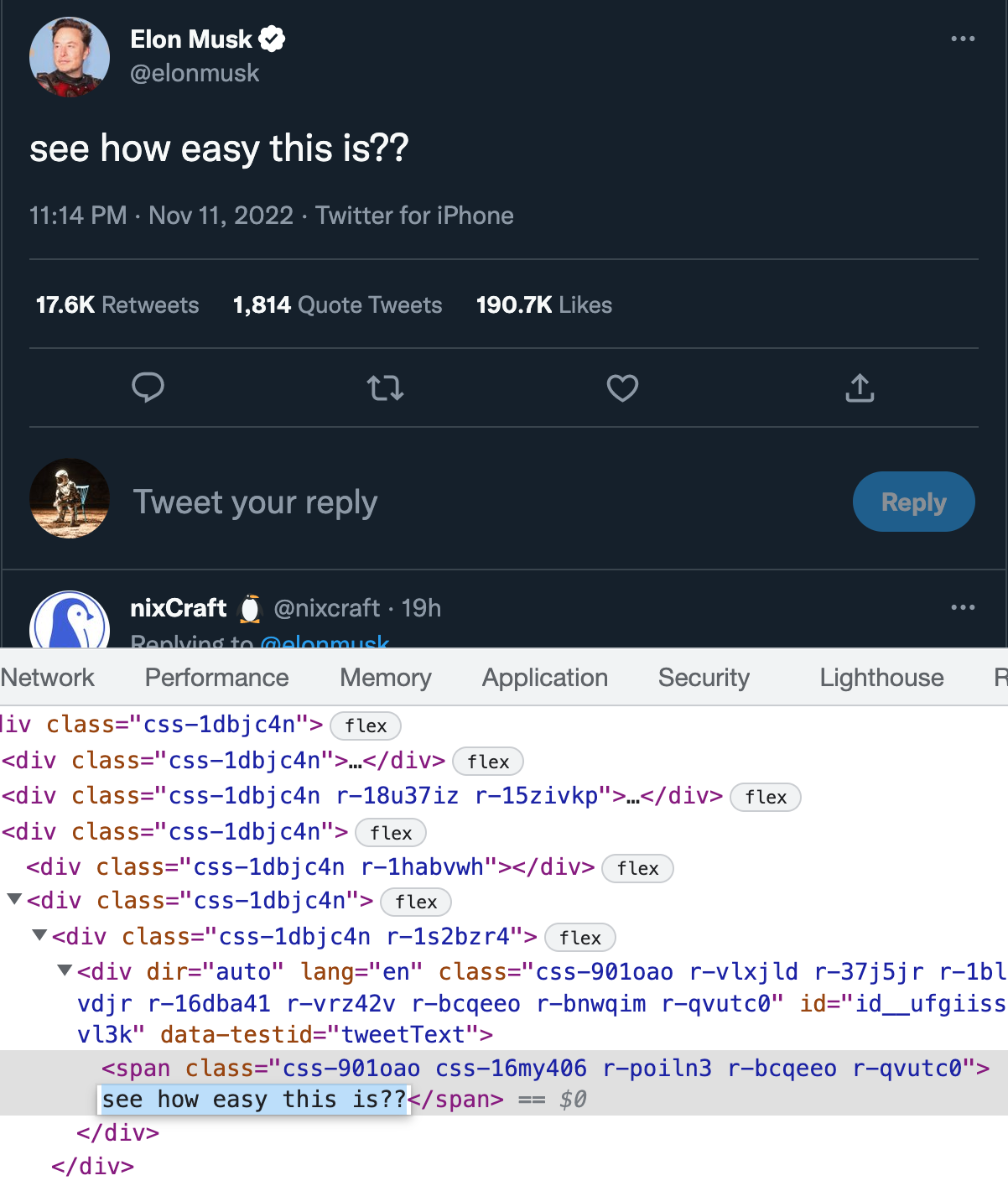
Now you're free to edit the HTML element. To make an edit as simple as the one I made above, one doesn't need to know any HTML (although I should warn you never to paste anything into the console that you don't understand, particularly if it's from an unknown third party – that's how you get hacked). Just double click on the text inside the console and write whatever your heart desires. Once you hit enter, the page will update accordingly:

Of course, nobody else can see these changes by default, and once you refresh the page, they're gone. It's not like you actually changed Musk's tweet.
Having Musk say obviously fake things is all in good fun and there's nothing nefarious about that. (And since this is the internet, I have to add that what you've learned in this post isn't to be used for nefarious purposes – it's for your education only.) But the ease with which these fake screenshots can be created should be a warning to all those who wish to have a safe browsing experience. Text isn't the only thing that can be changed on websites – everything can be changed, including images. Entire sections can be edited, added, or removed.
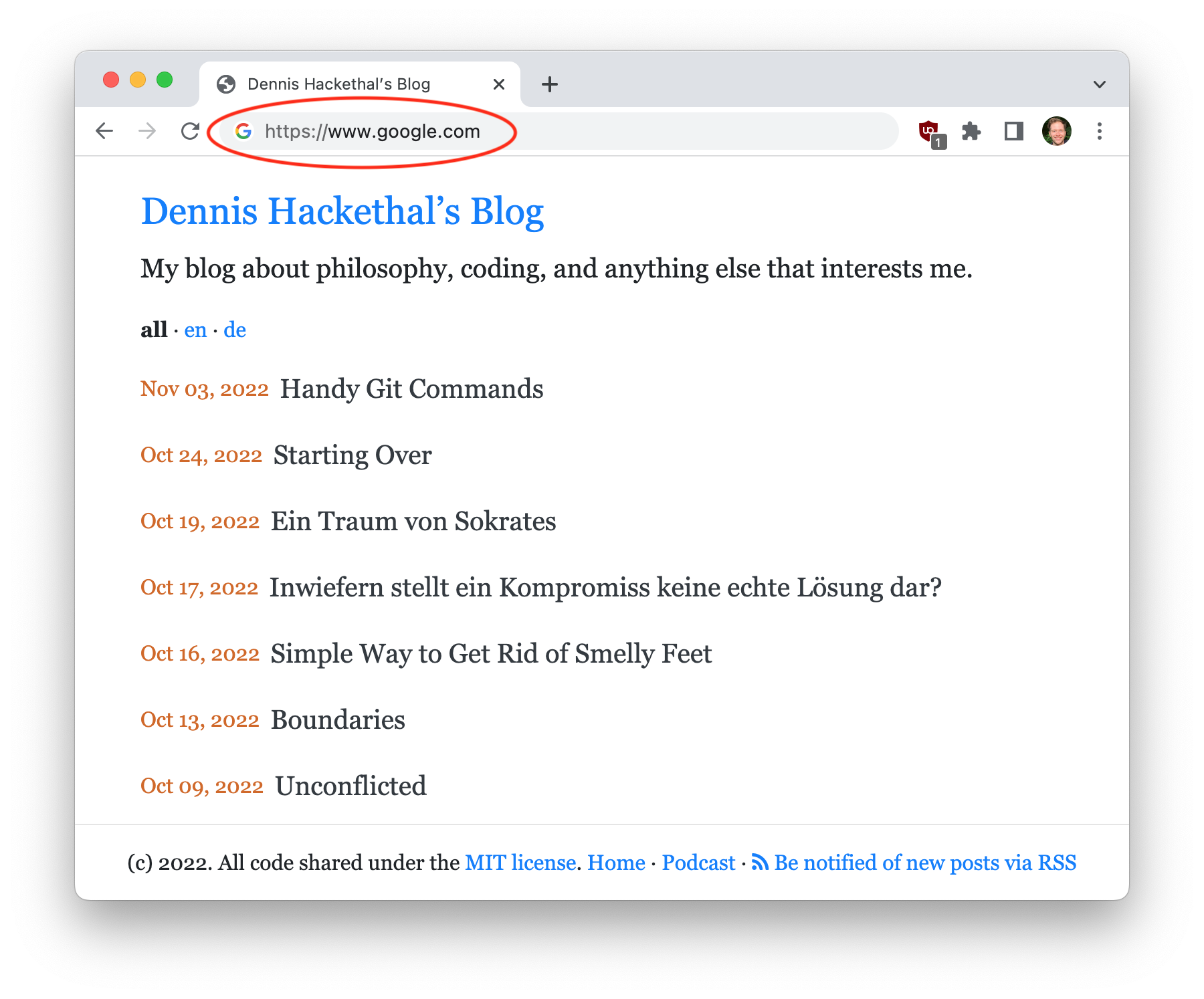
It's easy to fake URLs in screenshots, too. For example, Chrome just lets you change the URL without indicating the change:

I just changed the URL and didn't hit submit. It's easy to know or at least guess more or less immediately that my blog isn't hosted at google.com. But when the URL is less known, that might not be obvious to you at all.
And it's not just Twitter that's affected. Making changes to websites is easy all across the web. You should be vigilant and not trust screenshots. I mean, you shouldn't just trust screenshots of anything. But web browsers are a particularly easy target for manipulation.
A credible tweet or website will not just post a screenshot of another tweet or website, but a link to the screenshot's source so you can verify it. If that link is missing, here's a guide on how to determine whether a tweet screenshot is fake. Much of that applies to websites in general.
What people are saying